デザインの入稿について
入稿データはAdobeIllustratorで製作された「ai形式」のファイルでお願いいたします。
各アプリケーションの最新バージョンまで対応しております。
下位バージョンで保存を行うと、予期せぬトラブルの原因となる場合がありますので、必ず作成したバージョンのまま保存してください。

以下の点にご注意ください。
カラーモードにご注意ください
印刷はCMYKの4色で色を表現します。
データをRGBで作成された場合、印刷時CMYKに置き換えられ、色味が大きく変わる場合があります。
(色がくすんでしまうことが多いです)
ご入稿の際は、必ずCMYKでカラー調整をお願いします。

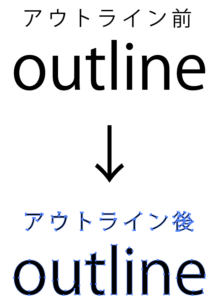
テキストにアウトラインをかける
テキスト(文字)を使用している場合は、必ずアウトライン化してください。文字のアウトライン化をすることで文字が図形化されるため、入稿後の文字化け等のトラブルを避けることができます。

イラストレータに画像を使っているデータ
フォトショップデータはイラストレータ内に埋め込むとデータ量が重たくなってしまうので配置の状態でお送りください。画像のファイル形式は.epsにてお願いいたします。
イラストレーターにフォトショップの画像を配置した場合、必ずフォトショップのデータと共に送って下さい。
★ご注意:お送りいただく画像データとイラストレータに配置した画像名は必ず同じファイル名でお送りください。

対応が難しいデータ

ホームページ等からダウンロードした低解像度の画像データ

Microsoft Excel・Word・Powerpointなどのビジネスソフトで作成したもの

その他、特殊なソフトで作成されたデータ等
データが作成出来ない方へ
イラストレーターなどのソフトを持っていない方でも大丈夫です!!弊社がデザイン作成についてサポートいたします。

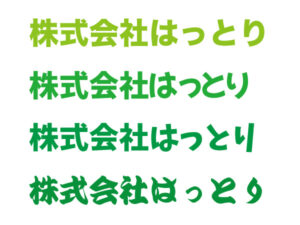
会社・団体ロゴを使用する場合「ai」データをご用意ください。画像データの場合は高解像度(目安350dpi)のデータであれば、綺麗に印刷ができます。

文字のフォントや色の指定がございましたら、それに合わせたデータの作成も可能です。(特殊な文字や色は除く)

デザインイメージをご用意ください。手書きでも可能です。
